Tre sätt att få turbofart på sajten
Hastighet är allt – åtminstone på nätet. Efter bara några sekunder har besökaren tröttnat och hoppat vidare till nästa sajt. Här är tre bra tips som sparade halva laddtiden på min sajt.

Tänk hur många miljarder kronor som hade gått till spillo om shoppingsajterna var långsamma. Orkar du vänta tio sekunder på att sidan laddas? Verkligen inte. Och det vet förstås e-handlarna, som hela tiden anpassar koden för att kapa laddtiderna.
Att skala bort viktiga sekundrar är oftast inget som görs i efterhand, snabbheten måste byggas in från början i sajten. Åtminstone enligt Patrick Hamann. Han jobbar på brittiska The Guardian och har lyckats få ned laddtiden till under 1 000 millisekunder. Imponerande för en stor nyhetssajt.
Han presenterar hur han gjort i en film på Vimeo. Jag har tagit ut tre delar av presentationen och applicerat dem på min egen sajt.
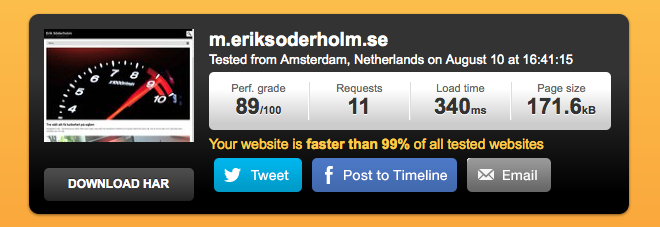
Först och främst mätte jag upp laddtiden hos Pingdom. Den blev 780 sekunder för mobilsajten (m.eriksoderholm.se, som du kommer till automatiskt om du har en mobil, men inte en surfplatta).
1. Bilder
Det visade sig att bilderna tog absolut längst tid att ladda. Jag gjorde en snabbfix och installerade Timthumb, som är ett smart verktyg för att webbläsaren inte ska behöva läsa in en större bild än vad som egentligen behövs. Jag styr hur bilden ska visas med två variabler: bildens bredd och bildens kvalitet. Jag satte kvaliteten på 70% vilket borde räcka.
I nästa steg kommer jag också göra jpeg-bilderna progressiva för att göra sidan ännu effektivare.
2. Cache
Jag har inget avancerat cache-system på min sajt, men med hjälp av några rader kod i .htaccess-filen har jag ändå sparat in en del tid. Nu cachas bilder, Javascript-filer och CSS-filer längre än tidigare.
3. CSS
CSS-filen styr ju hur allt ser ut på sidan och sedan några månader har jag minifierat min CSS-fil – alltså tagit bort alla onödiga mellanslag och andra konstigheter som slöar ned filen. Det gör större skillnad än du tror.
Men själva inläsningen av CSS-filen tar ändå en stund, och då stoppas laddningen av resten av sidan. Här kom Patrick Hamann med en intressant lösning. Den allra viktigaste CSS-koden, som rör det som användaren först ser ("above the fold", eller innan användaren börjar scrolla) ligger inte i CSS-filen utan direkt i HTML-filen, i taggen <head>.
Det tar emot att lägga CSS-koden "inline", alltså direkt i HTML-filen. Så gjorde jag ju för tio år sedan! Men faktum är att det funkar. Sidan kan ladda och de viktigaste stilmallarna är redan inlästa. Användaren kan börja läsa på sidan, och även om allt inte ser ut exakt som det ska dröjer det inte länge förrän allt ser bra ut. Hela CSS-filen läses sedan in längst ned på sidan med hjälp av Javascript:
<script>
var cb = function() {
var l = document.createElement('link'); l.rel = 'stylesheet';
l.href = 'minify.php';
var h = document.getElementsByTagName('head')[0]; h.parentNode.insertBefore(l, h);
};
var raf = requestAnimationFrame || mozRequestAnimationFrame ||
webkitRequestAnimationFrame || msRequestAnimationFrame;
if (raf) raf(cb);
else window.addEventListener('load', cb);
</script>
(På raden med l.href kommer alltså själva CSS-filen som ska läsas in, en minifierad PHP-fil i mitt fall.)
Som sagt, ett kontroversiellt knep och på längre sikt hoppas jag det dyker upp bättre webbläsarstöd för kod som snabbar upp sajten. I HTTP 2.0 börjar det hända grejer på allvar och det är verkligen på tiden, eftersom Google älskar snabba sajter mer än långsamma.
Resultatet? 340 millisekunder, med mätpunkt från Amsterdam. Åtta timmars arbete lönade sig! Jag har gjort ändringarna även på vanliga sajten för desktop men där blev skillnaden inte riktigt lika stor.
Nästa steg blir att förbättra sökoptimeringen.
Och så bildbeviset...