Så gjorde jag F1-specialen för AMS
Nu är det premiär för mitt senaste projekt inom datajournalistik, och det handlar om Formel 1. Nästan lika bra som att se ett race live!

Jag är verkligen ingen motorsportnörd, men mina kollegor har varit i extas i flera månader sedan det blev klart att Marcus Ericsson ska köra för Caterham i årets F1-säsong. En svensk förare i F1 – det var inte igår!
Vi på Auto Motor & Sport har gjort en ovanligt innehållsrik F1-bilaga som följer med nummer 6/2014, och för att fira F1-festen har jag gjort en webbartikel med hjälp av datajournalistik.
Det stod klart tidigt att jag inte kunde använda vår "vanliga" sajt där vi publicerar nyheter. Vi byter just nu till en ny design och att rama in min artikel i både den gamla och nya versionen av automotorsport.se hade inte funkat. Därför har jag gjort en helt fristående sajt. Jag hoppas ändå det framgår att Auto Motor & Sport är avsändare.

Hela sidan är gjord i sektioner, inte i enskilda sidor. Nackdelen är att det blir knepigt att länka mellan de olika sektionerna. Men det finns också en stor fördel: man behöver bara ladda en enda sida. Med några rader kod blir menytexten för aktuell sektion rödmarkerad.
function highlightSection() {
/*Börja med att kolla var på sidna användaren är*/
var currentPosition = $(this).scrollTop();
/*Ta bort CSS-klassen active från alla länkar*/
$('a[href*=#]').removeClass('active');
/*Räkna ut start- och slutposition för varje sektion*/
$('#content .section').each(function () {
var sectionStart = $(this).offset().top;
var sectionEnd = sectionStart + $(this).height();
/*Om skärmens position är mellan start- och slutpunkterna för sektionen...*/
if (currentPosition >= sectionStart && currentPosition < sectionEnd) {
/*...lägg till CSS-klassen active*/
$('a[href=#' + $(this).attr('id') + ']').addClass('active');
}
});
};Detta är mitt första helt responsiva projekt. Jag har säkert gjort en hel del tabbar men på det hela taget tycker jag sidan funkar okej i både datorn och mobilen. Att helt bortse från mobilanvändarna är ju inte okej.
Så hur gör man en sida responsiv? Först skapade jag en "ram" som sidan håller sig inom. Den är högst 1 200 pixlar bred.
#container {
max-width: 1200px;
}
Sedan finns en del smarta funktioner i CSS som skapar "brytpunkter" för mobila enheter. All kod som kommer efter media-taggen påverkar bara sidan om den, i det här fallet, är smalare än 1 200 pixlar. Ett bra exempel är listor. Alla listor som läggs horisontellt i datorn brukar istället läggas vertikalt i mobilen.
@media all and (min-width: 641px) {
/*Datorer*/
ul {
display: inline;
}
}
@media all and (max-width:640px) {
/*Mobiler*/
ul {
display: block;
}
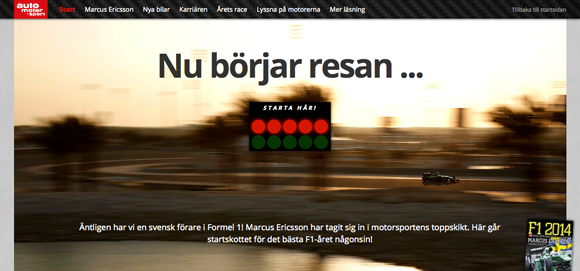
}Högst upp finns en öppningsbild. Jag ville också göra något "extra" för att sätta tonen för hela artikeln. Därför blev det en startlampa som brukar sitta på F1-banorna. När man för muspekaren över lamporna blir de gröna. Nu kör vi!
Efter öppningsbilden kommer en kort text av vår motorsportredaktör Thomas Berggren, som är precis lika taggad som alla andra på Marcus Ericssons nya jobb som F1-förare. Thomas var med när Marcus deltog i tidningens Young Drivers Team som 14-åring.
Sedan kommer ett bildgalleri, och här stötte jag på problem. De tio bilderna tar relativt lång tid att ladda, särskilt för mobilanvändare. Lösningen blev Ajax. När man klickar på "Visa bildgalleri" laddas en extern sida (galleri.html). Den laddas annars inte alls.
$(function(){
/*När användaren klickar på länken med CSS-klassen classloader...*/
$(".classloader").click(function(){
/*...ladda sidan gallery.html och göm CSS-elementet gallery-placeholder*/
$("#gallery").load("gallery.html");
$(".gallery-placeholder").hide();
});
});Jag vet, det blir ett klick som alla kanske inte orkar göra. Men att bädda in tio högupplösta bilder var heller inte aktuellt. Själva galleriet är responsivt och använder Javascript.
Årets F1-bilar kommer vara snabbare än någonsin trots att de kanske inte är så vackra. Det visar jag med fyra "boxar" och en bild på Fernando Alonso.

Sedan kommer en riktigt rolig grej. Marcus har ägnat nästan hela sitt liv åt motorsport och det ville jag visa med en tidslinje. Och självklart skulle den se ut som en racingbana! Varje "milstolpe" är markerad med en svartvitrutig flagga.

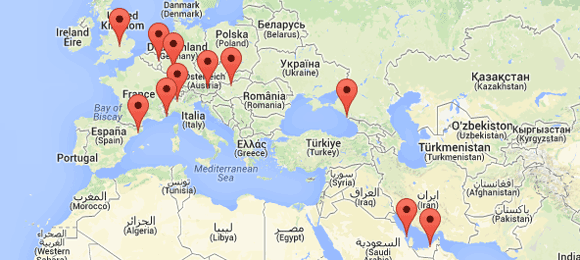
Jag älskar kartor, men hur visar man Formel 1 med hjälp av en karta? Man placerar ut de olika Grand Prix-tävlingarna, förstås! Varje tävlingshelg är markerad med en plupp.
Google Maps API är faktiskt riktigt trevligt att arbeta med. När man klickar på en pil öppnas en inforuta. Positionerna och texten som står i rutan ligger i en Javascript-array.
När jag skrev koden som skapar kartan valde jag att lägga till vissa inställningar för att göra upplevelsen lite bättre. Man kan scrolla upp eller ned på sidan även om muspekaren står på Google Maps-kartan. Annars zoomar man ju in eller ut på kartan. Det går ändå bra att zooma med knapparna till vänster.
På surfplatta panorerar man på kartan när man drar fingret över den, men själva kartan är smalare i mobilen än i datorn så det går ändå smidigt att komma vidare på sidan.
/*Var ska kartan centreras, och vilke egenskaper ska den ha?*/
var latlng = new google.maps.LatLng(32.807538,12.442360);
var myOptions = {
zoom: 3,
center: latlng,
scrollwheel: false,
navigationControl: false,
mapTypeControl: false,
scaleControl: false,
draggable: true,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
/*Skapa en karta som visas i elementet #map_canvas*/
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);Formel 1 handlar ju om fart och ljud. Därför kommer också en Youtubefilm där läsarna kan lyssna på motorerna. Därefter följer den obligatoriska tidningspuffen för F1-bilagan, en puff för iRace där du kan tippa Formel 1 och en prenumerationspuff.
Det finns också en nyhetsticker som roterar fram de senaste motorsportnyheterna från AMS-sajten. Den är gjord som en lista med items. Ett jQuery-skript roterar sedan dessa items med jämna mellanrum. Överflödig text tar jag bort med hjälp av CSS.
Mer Youtube! Jag fixade en spellista med de bästa F1-klippen, som är placerad nedanför nyhetstickern. Klippen ligger i en vanlig iframe, men eftersom den är placerad i ett responsivt CSS-element blir hela iframe-delen responsiv och ska funka lika bra i mobilen som i datorn.
.video-container {
position: relative;
padding-bottom: 56.25%;
padding-top: 0;
height: 0;
overflow: hidden;
}
.video-container iframe {
position: absolute;
top:0;
left: 0;
width: 100%;
height: 100%;
}Sist av allt är det ju förstås kul om folk hittar till min F1-special. Därför finns ett antal <meta>-taggar. Men jag har också lagt mig själv som författare till sidan på Google+. Förhoppningsvis dyker alltså mitt ansikte upp i sökresultaten när folk letar efter F1-specialen.
Dessutom finns ett antal så kallade og:cards som ger en liten förhandsvisning av sidan på sociala medier.
Det blev ju ganska många SEO-taggar till slut, så jag har lagt sidans titel och beskrivning i varsin PHP-variabel för att enkelt kunna klistra in dem dynamiskt.
<? $description = "Äntligen har vi en svensk förare i Formel 1! Här finns allt du behöver veta om årets säsong med kartor, grafik och bildgalleri."; $title = "auto motor & sport F1-special"; ?> <meta name="keywords" content="f1, formel 1, marcus ericsson, caterham, auto motor sport, auto motor & sport, ams"> <meta name="author" content="Erik Söderholm, Egmont Tidskrifter AB"> <meta name="description" content="<?php echo @description; ?>"> <meta name="twitter:description" content="<?php echo $description; ?>"> <meta name="twitter:site" content="@ams_sverige"> <meta name="twitter:creator" content="@ams_sverige"> <meta name="twitter:card" value="summary"> <meta name="twitter:title" value="<?php echo $title; ?>"> <meta property="og:url" content="http://www.automotorsport.se/f1-special"> <meta property="og:site_name" content="auto motor & sport"> <meta property="og:title" content="<?php echo $title; ?>"> <meta property="og:description" content="<?php echo $description; ?>"> <meta property="og:type" content="article"> <meta itemprop="name" content="<?php echo $title; ?>"> <meta itemprop="description" content="<?php echo $description; ?>"> <link rel="author" href="https://plus.google.com/114712100570616863470/posts"> <link rel="publisher" href="https://plus.google.com/114712100570616863470">
Problem jag stötte på
Särskild testsida. När jag skulle testa mig fram till olika lösningar för till exempel bildgallerier använde jag dumt nog den "skarpa" sajten. Problemet med det är att när något inte funkar, och jag tar bort en sektion, glömmer jag ibland att ta bort allt. Ibland kan det alltså ligga kvar inbäddade js-filer eller annat som slöar ned sidan. I fortsättningen måste jag bli bättre på att ha en särskild testsida.
Ordning och reda. Jag borde också bli bättre på att hålla ordning i mina CSS-filer. Nu finns tre stilmallar för dator, mobil och slideshows. Men inte en enda selector ligger i rätt ordning. Man måste ska sig fram till rätt del. Inte så vackert.
Kortare laddtid. Laddtiden för sidan är ju extremt viktig, men tyvärr tänkte jag inte så mycket på den förrän mot slutet av utvecklingen. Om jag hade fokuserat på extremt kort laddtid redan från början hade sidan förmodligen laddat snabbare. En sak jag ska göra bättre till nästa gång är att använda CSS-spritemaps istället för enskilda bilder för exempelvis ikoner. Pingdom har en utmärkt tjänst för att mäta laddtid.
Svårt med responsiva sidor. Responsiv layout har ju blivit en snackis i branschen, men det kommer med en del problem, om man uttrycker sig milt. Tanken är ju att sidan ska vara lika snygg både i datorn och mobilen. Men i själva verket kan sidan istället bli lika ful i både datorn och mobilen. Det blir helt enkelt aldrig riktigt bra. Kanske gör jag en helt separat mobilsida nästa gång – det har jag gjort här på eriksoderholm.se. Allt som allt har det här projektet varit avklarat på halva tiden om sidan inte hade varit responsiv – men då kanske mobilanvändarna hade blivit förbannade.
SASS eller LESS. Det här verkar väldigt spännande! Till nästa projekt funderar jag på att använda SASS eller LESS för att göra CSS-koden effektivare.
Och mer blir det!
Självklart kommer jag bjuda på mer datajournalistik och roliga visualiseringar framöver.