Mitt första projekt: 185 viltolyckor – varje dag
Nu under hösten sker 185 viltolyckor varje dag. De kostar skattebetalarna tre miljarder om året – men det är inte alls Norrland som är värst drabbat, utan de södra delarna av Sverige. Så här gick det till när jag skapade mitt första projekt inom datajournalistik.

Jag fick ett pressmeddelande från Motormännen om att 185 viltolyckor sker varje dag under hösten. Det lät som en intressant artikel, men pressmeddelandet innehöll väldigt mycket siffror. En vanlig textartikel skulle bara bli rörig.
Därför började jag snickra på en lite mer grafisk artikel. Första steget var att hitta "vinkeln" och försöka komma fram till vad jag faktiskt ville visa med artikeln.

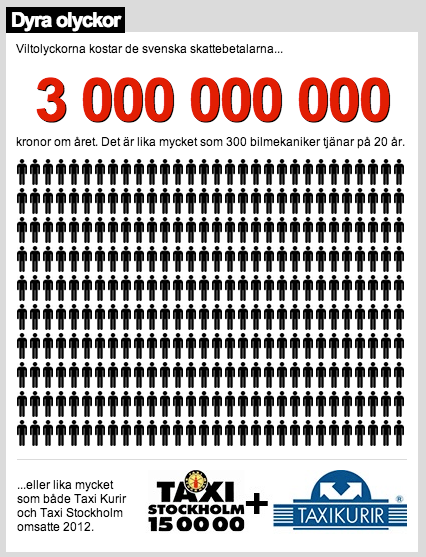
Först och främst ville jag visa att det faktiskt har inträffat nästan 30 000 viltolyckor på de svenska vägarna bara i år. Det visade jag med en stor, röd siffra högst upp. Egentligen gillar jag inte animationer, men här kändes det ändå kul att använda en så kallad "ticker". Det finns ju ingen brödtext att läsa så det gör inte så mycket att siffran tickar upp till rätt tal. Det bidrar till rätt känsla.
Tekniken är ett jQuery-skript som heter countTo. När skriptet har inkluderats går det bra att använda taggen <span> för att visa siffran. Därefter lägger man till data-from för den siffra som ska räknas från, data-to för den siffra som ska räknas upp till och data-speed för att reglera hur snabb själva räkningen ska vara.
Klassen "timer" använder jag bara för att snygga till siffran i CSS.

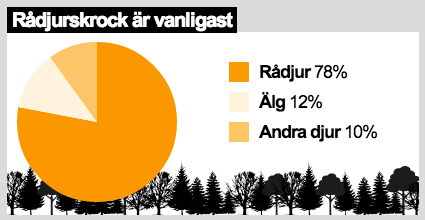
Åtta av tio som råkar ut för en viltolycka krockar med ett rådjur. Det visade jag med ett cirkeldiagram. Jag är inte helt nöjd med diagrammen som går att skapa i Google Drive. Därför använde jag en annan teknik som heter Peity.
När Piety-skriptet är inkluderat används taggen <span> för att rita diagrammet. Se till att taggen har class="pie". Inom <span>-taggarna skrivs sedan siffrorna för diagrammet. I det här fallet ville jag ha tre "tårtbitar" med 78%, 12% och 10%. Det blev 0.78,0.12,0.1. Efter taggarna använder man Javascript för att förklara att det som står inom taggen <span class="pie"> ska göras om till ett Piety-diagram.

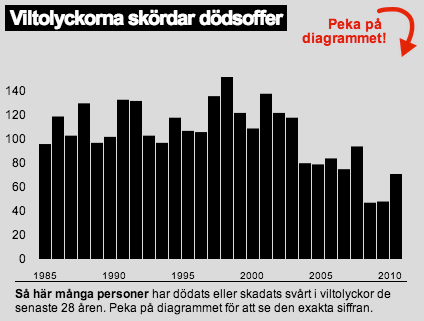
Stapeldiagrammet för hur många som omkommit och skadats svårt i viltolyckor var lite mer invecklat. Det räckte inte att använda Piety, som här ovan. Istället använde jag ett annat bibliotek, som heter D3.js.
D3 är extremt kraftfullt och har många avancerade funktioner. Här utgick jag från ett exempel på hemsidan för D3, och lade sedan till de små informationsrutorna som ploppar upp när man för pekaren över staplarna.
Ett stapeldiagram innehåller ofta mer data än ett cirkeldiagram, och därför skrivs inte siffrorna in i källkoden för sidan. Istället inkluderade jag en fil som heter data.tsv. Där står först årtalet. Det följs av en tabb. Därefter kommer siffran för hur många personer som omkom eller skadades svårt i en viltolycka det året.
Här kan du titta på data.tsv-filen.
D3-diagrammet är jag nöjd med, men av någon anledning fick jag inte till visning av årtalen i den horisontella x-axeln. Därför gjorde jag en enkel lista där varje punkt har ett avstånd på 42px från den föregående.

Siffran för "185 viltolyckor varje dag" fungerar precis som siffran högst upp på sidan.
Men 185 viltolyckor varje dag kanske inte säger så mycket. Därför ville jag ha en "nedräknare" som visade att det faktiskt rapporteras in en ny viltolycka var 15:e minut.

Jag letade länge efter olika skript för nedräkning och hittade till slut ett som helt enkelt heter countdown. Inkludera skriptet, skriv in koden <div id="countdown"></div> där du vill ha själva nedräkningen och förklara sedan i ett Javascript att elementet ska göras om till en nedräknare.
Men vad skulle hända när nedräkningen var klar? Jag är ingen duktig Javascript-hacker, och därför lyckades jag inte starta om nedräkningen från noll. Däremot fixade jag så att sidan laddar om när nedräkningen är klar.
Variabeln onExpiry styr vad som ska hända när nedräkningen når noll. Där skrev jag reloadPage. Sedan fixade jag en funktion med samma namn som gör att sidan laddas om.

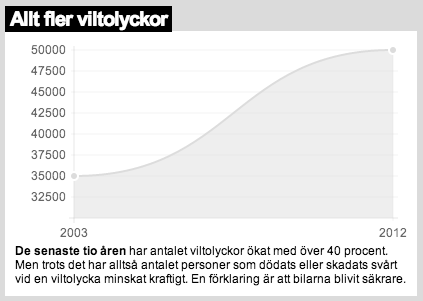
De senaste tio åren har antalet viltolyckor ökat med över 40 procent. Det visade jag med ett linjediagram. Hittills har jag ju använt två olika statistikbibliotek (Piety och D3) så egentligen borde jag ju använt något av dem. Men här blev det istället ytterligare ett bibliotek: chart.js.
Eftersom skalan börjar på 30 000 viltolyckor och inte på "noll" borde jag också haft ett litet streck längst ned på y-axeln. Tyvärr finns inte den möjligheten i chart.js. Men annars är jag riktigt nöjd.
All data för diagrammet skrivs in i ett skript i html-filen. labels styr vad som ska stå i den horisontella x-axeln, i det här fallet ["2003", "2012"]. data styr vad som ska visas i diagrammet ([35000,50000]). Sedan finns ett gäng andra variabler för att styra exempelvis vad som ska stå på y-axeln och daigrammets bakgrundsfärg.

Två tredjedelar av alla trafikolyckor som rapporteras in till polisen är viltolyckor. Det visade jag med ytterligare ett cirkeldiagram tack vare Piety.

Viltolyckorna kostar tre miljarder om året, och det satte jag i relation till den genomsnittliga lönen för en bilmekaniker (hämtat från SCB) samt omsättningen för två taxibolag (hämtat från Allabolag.se).
Jag skapade en "gubbe-ikon" och satte den som bakgrund i en CSS-div. Bakgrunden upprepas sedan, även det med hjälp av CSS: background-repeat: repeat;.

Var sker viltolyckorna? Det ville jag förstås också visa. Jag hämtade siffror från Älgskadefondsföreningen och importerade det i ett verktyg som heter Google Fusion. Det fungerar ungefär som Excel, men med två skillnader. Dels finns det enbart tillgängligt online (i Google Drive), och dels finns en fantastisk möjlighet att skapa en karta utifrån all data i dokumentet.
Jag importerade alltså en siffra för varje län (antal viltolyckor totalt under 2012). I nästa kolumn står länets namn, och i den tredje kolumnen finns koordinaterna för alla Sveriges län.
Jag letade länge efter just dessa koordinater. Tyvärr finns de inte öppet tillgänliga från varken SCB eller Lantmäteriverket. Dåligt! Däremot kom räddningen från SVT Pejl. De delade vänligt med sig av KML-koordinater för alla Sveriges län och kommuner i Google Fusion-format. Tack!
Färgen på länen fixade jag med något som kallas "buckets" i Google Fusion. Alla län som har upp till ett visst värde blir gröna, och så vidare. Här har alltså datajournalisten en enorm makt att göra ett län grönt eller rött. Tänk efter före!
Google Fusion-kartan bäddade jag sedan in på sidan med hjälp av en iframe. Efter påtryckningar från redaktionen fixade jag också en annan karta, för antal viltolyckor per invånare. Växlingen mellan dessa två kartor görs med ett Javascript, som visar respektive gömmer två CSS-divar.

Efter kartan gjorde jag en liten puff för vårt extraljustest i senaste numret och en uppmaning om att alla som vill kan kommentera ämnet. Just läsarnas kommentarer kan ju sedan bli utgångspunkt i en ny artikel.
En del av diagrammen jag gjorde går ju också att peka på, för att få fram mer information. Men det var inte helt enkelt att förstå. Därför fixade jag en liten pil med texten "peka på diagrammet!" och "klicka på länen!".

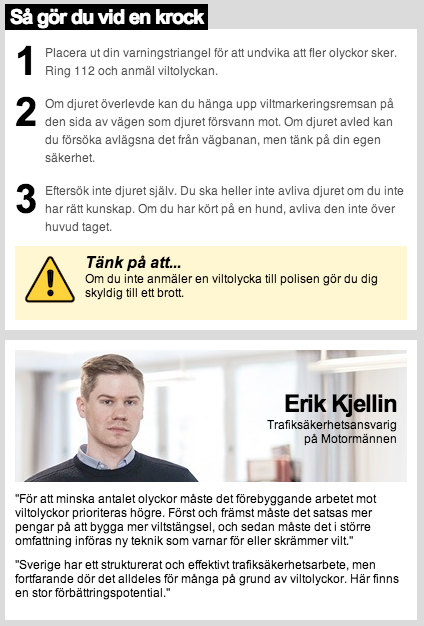
Sist av allt ordnade jag två rutor för "Så gör du vid en krock" och ett citat från Erik Kjellin på Motormännen. Sedan ordnade jag lite ikoner och illustrationer som ger rätt "skogskänsla". Även om vildsvinen tyvärr blev alldeles för stora. Jag skyller på att jag är stadsbo...
Läs också: Första steget: Så skapar du datajournalistik